Creating Components
Components are reusable building blocks upon which UIs are built.
Jux components are categorized into two types, which are displayed as two separate tabs in the UI: Local Components and Library Components. Both types are built as source components that can be reused with their instances. Instances are updated automatically.
Components are saved in the components panel, located in the editor’s top navigation.
Creating local components from elements
Jux elements are the fundamental units of every design system. Since they are HTML-based, they have the necessary functionality to actually “work” in production.
We recommend starting by styling elements according to your brand and product requirements. When you place an element on the canvas, it will automatically become a Local Component.
Creating local components from scratch
Build custom components and complex compositions:
- Wrap multiple objects on the canvas with a div (shortcut: Shift+D)
- Click “Create a component” in the top navigation
- Your custom creation joins the Local Library
Once an object becomes a component:
- Interactive states and editable properties appear in the Dynamic Design Panel (DDP)
- Design child elements within the context of their parent component
Library Components
Elevate your Local Components to shared, organization-wide assets:
- Select a Local Component
- Click ‘Add to library’ in the top navigation
- Watch the component indicator change from grey to blue for easy identification
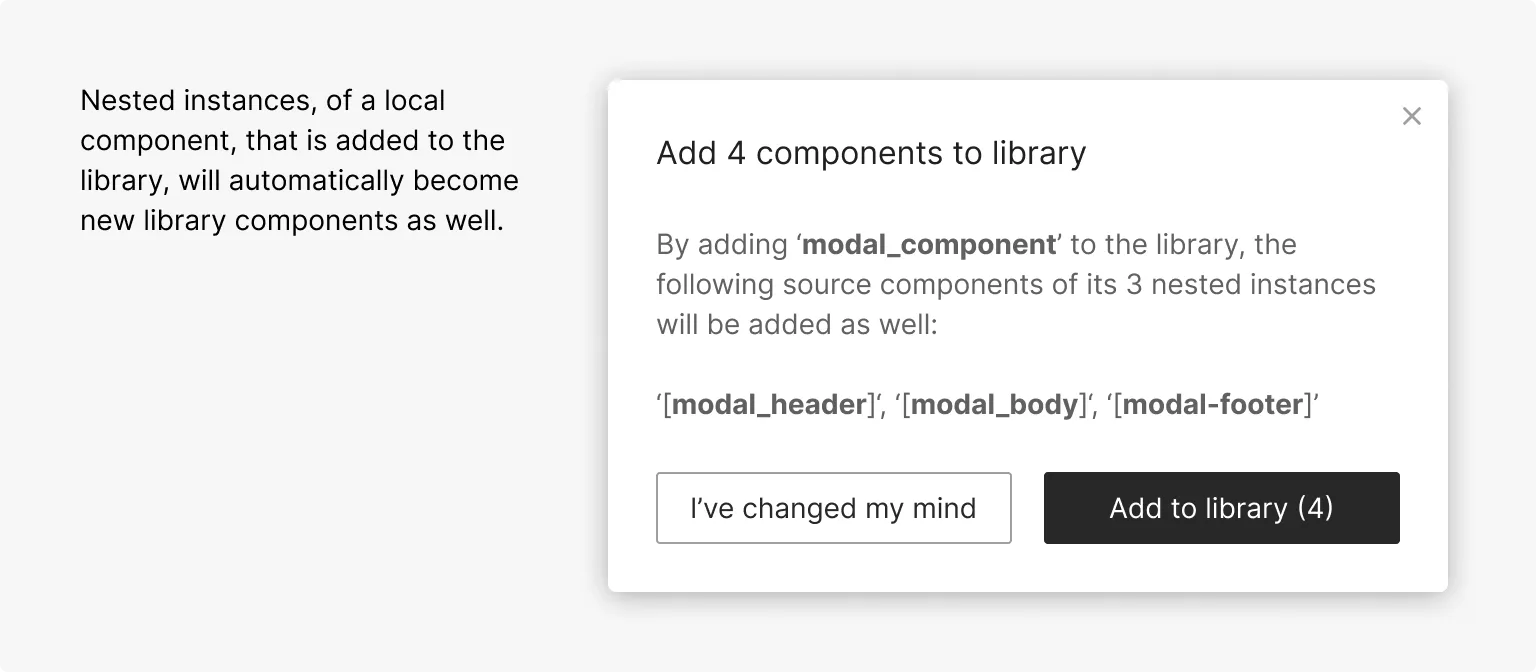
Note: When you add a Local Component with nested instances to the library, those nested components automatically become new Library Components.

Sharing with developers
Only Library Components, along with all tokens and assets, are shared with your development team as part of the organization’s design system.
Nesting components
- Components (both local and library) can only be placed directly on the canvas
- When nesting a component inside a div or another component:
- It’s replaced with its instance
- The source component appears on the left side of the parent object
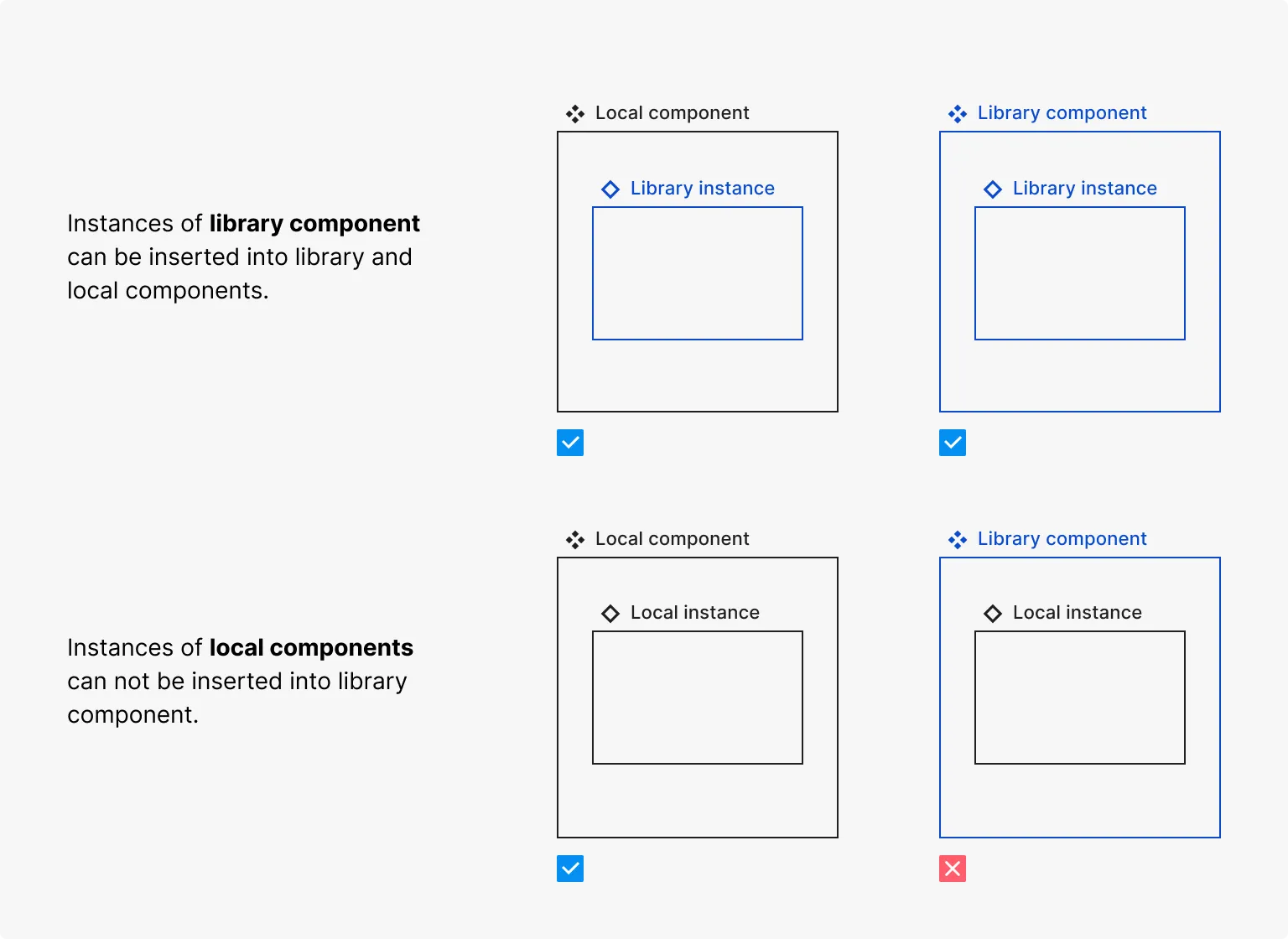
- Instances of Library Components can be inserted into both Library and Local Components
- Instances of Local Components cannot be inserted into Library Components
This structure allows for flexible, modular design while maintaining the integrity of your shared design system components.