Dimension
Jux supports dimension tokens as consisting of an positive number and a unit of measure. Jux currently supports the following units:
px, %, em, rem, vh, vw.

Coming soon :
Dimension tokens could be aliased (pointed to) by other composite tokens like the font size, line height and letter spacing in Typography token, the border width in Border token, the x, y, spread and blur values in Shadow token etc..
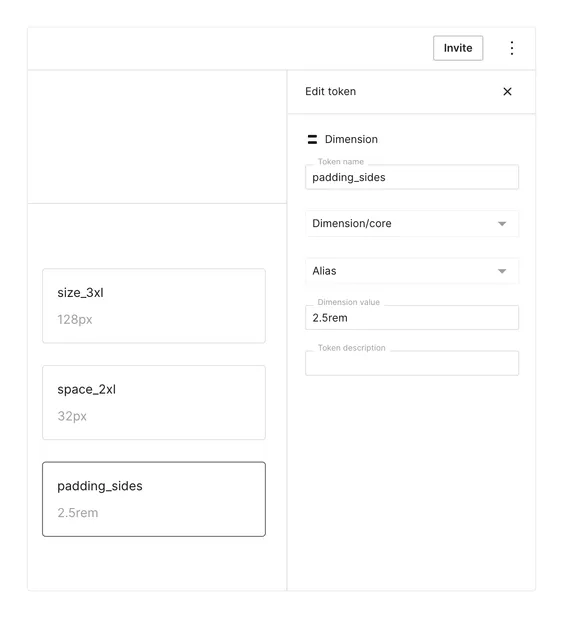
Dimension tokens consist of the following fields:
- A name (like
space_xsorpadding_top_input) - A folder path (like
color/core/space_xs) - Optional - an alias to another token
- Number value + unit
- Optional - description

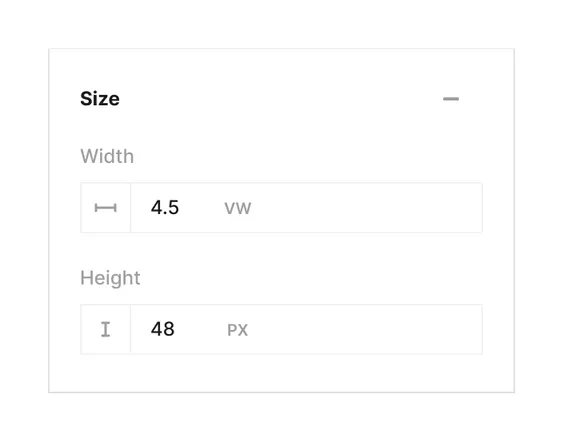
Dimension tokens can be applied in the Dynamic Design Panel (DDP) within the following modules:
- Size (width, height)
- Padding and margin
- Vertical and horizontal gaps (when display is ‘flex’)
- Border width
- Corner radius
- Shadow measurements

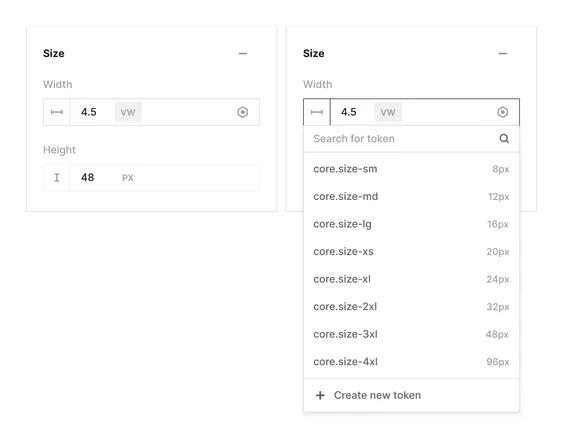
Each color field can be tokenized by clicking on the ‘token icon button’ that appears on the right side of the field upon hover:

Under the hood
Jux adheres to the W3C Community group’s draft guidelines regarding dimension tokens (section 8.2.) and stores the token as a JSON file with the following structure:
{ // Our opinianated structure uses type-based groups at the root level "dimension": { // We like to use core/semantic/specific as the base groups in all token // types, but this group's name can be any valid JSON identifier "core": { // Token names must be valid JSON identifiers, e.g. "Foo", "foo_0", "spacing_xs" "spacing_xs": { // Specifying the type here might seem redundant since the type is used // as the root-level grouping, but this is part of the W3C group's specs "$type": "dimension", "$value": "4px" "$description": "Use only for padding and gaps" } } }}| Property | Type | Description |
|---|---|---|
$type | string | Required. "dimension" |
$value | string of number and unit | Required. |
$description | string | (Optional) A description of this token and its intended usage. |