Editing Properties
Invoking the edit properties panel
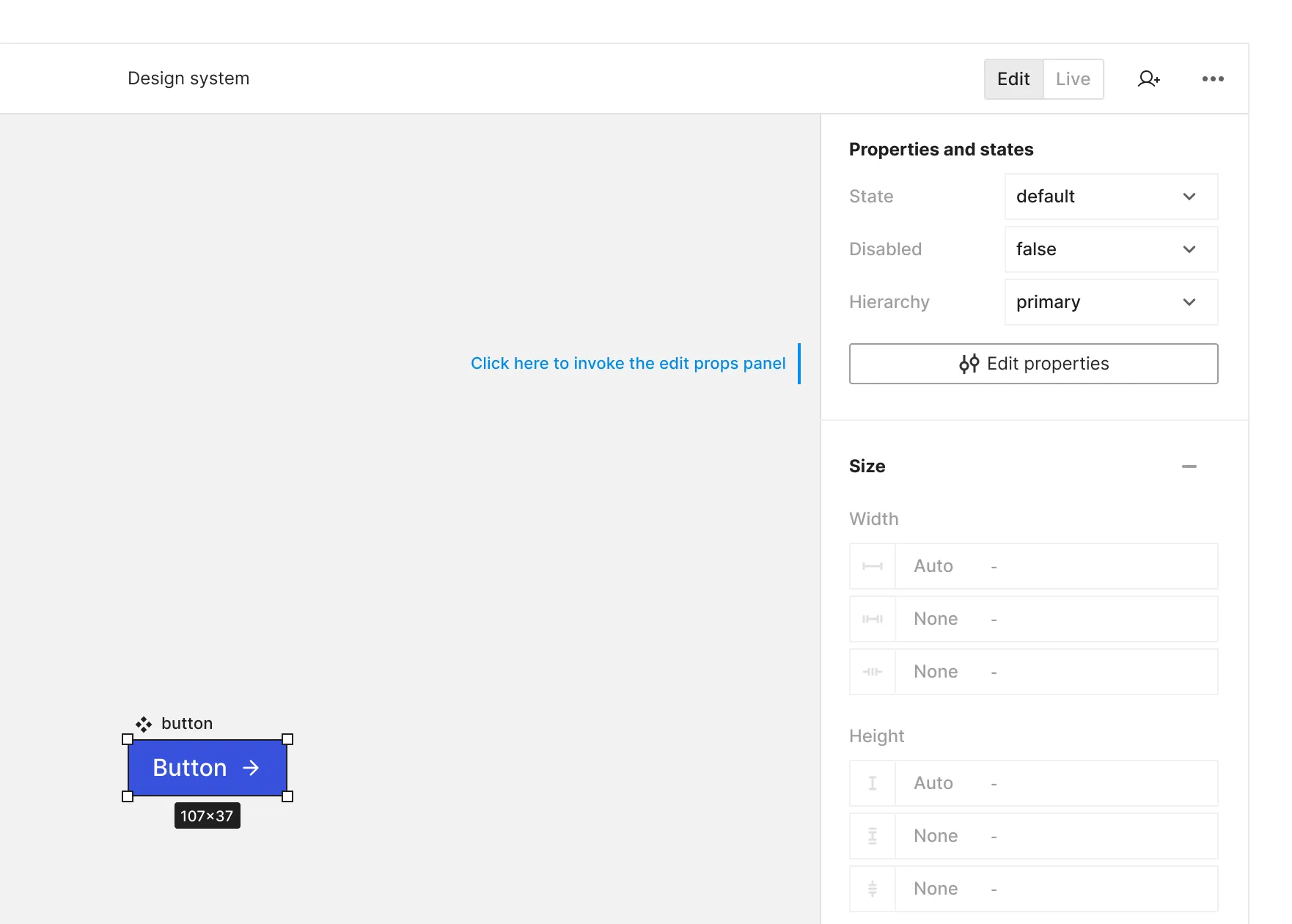
Editing a component’s properties can be done from ‘edit properties’ button under the list in the properties module. This option will not be available for text objects and assets, and will become available for divs only after they are turned into a component.

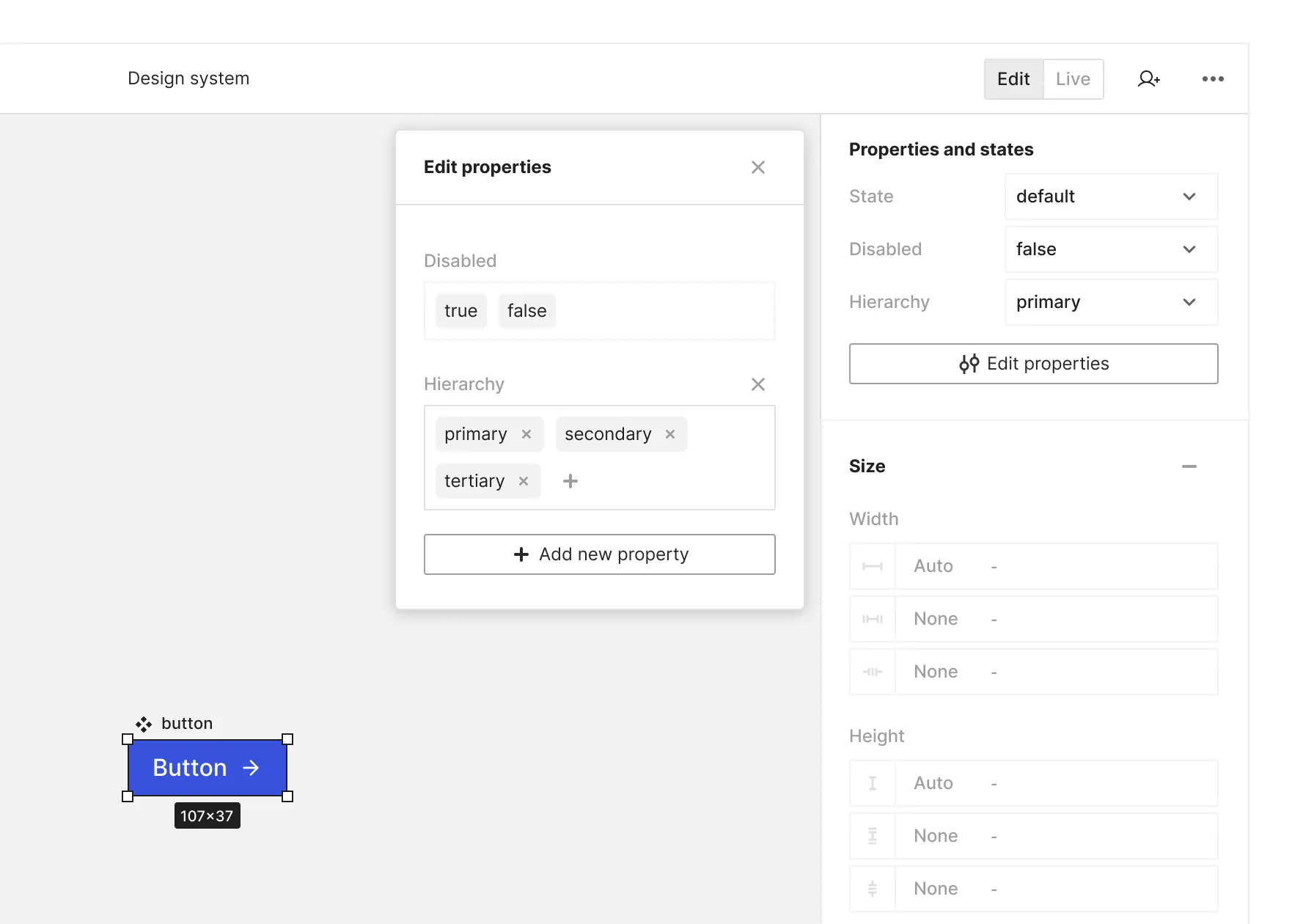
After clicking the ‘edit properties’ button - a panel will open alongside the properties’ module:

The edit properties panel will show all the properties besides the interactive states, because the interactive states cannot be changed in any way and they are mandatory for each component in Jux.
The disabled property is also closed for editing, but not all elements will have a disabled property.
In the above example the Hierarchy is the only property that is completely editable (open for rename, delete, add and remove values).
Editing properties and values
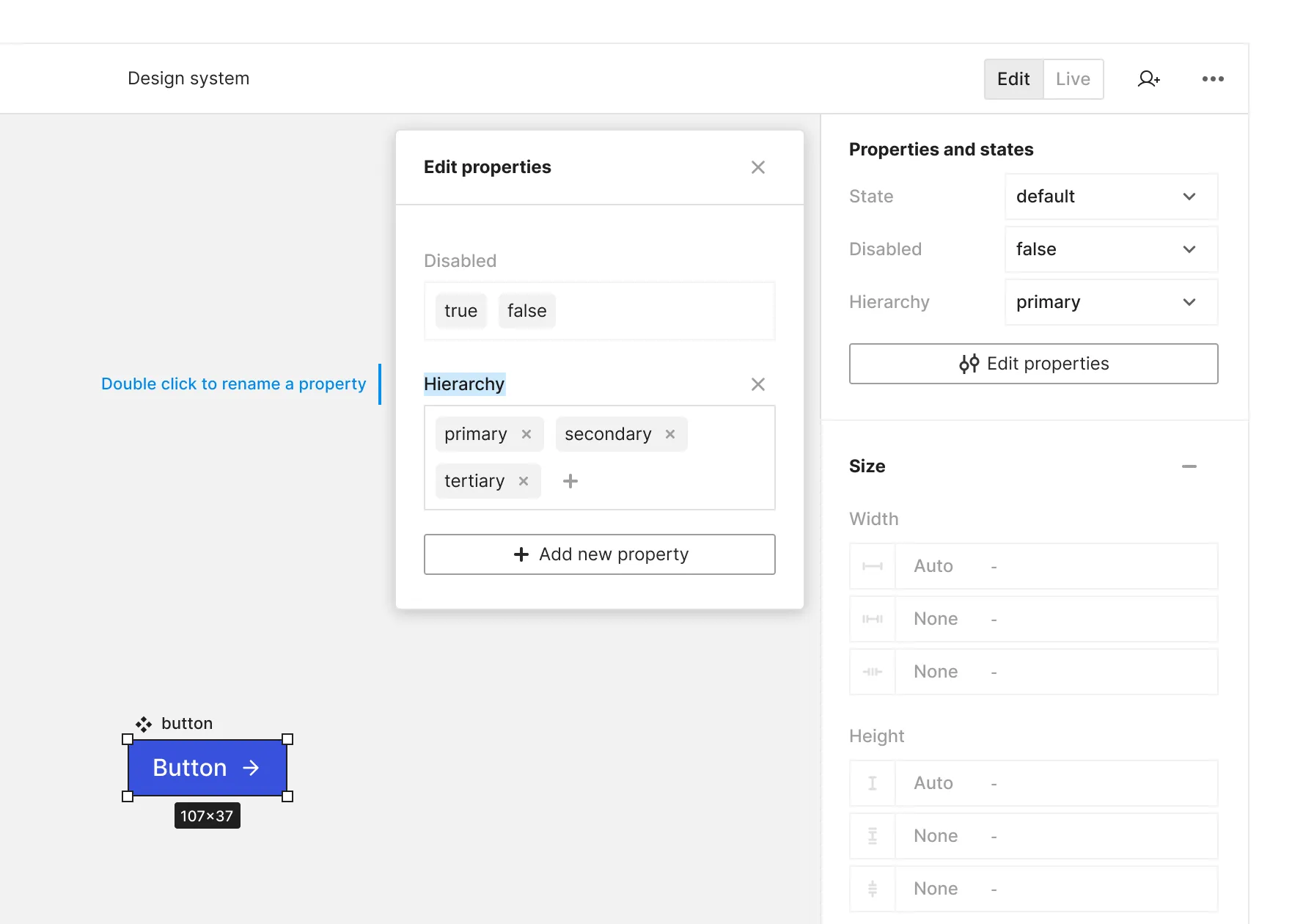
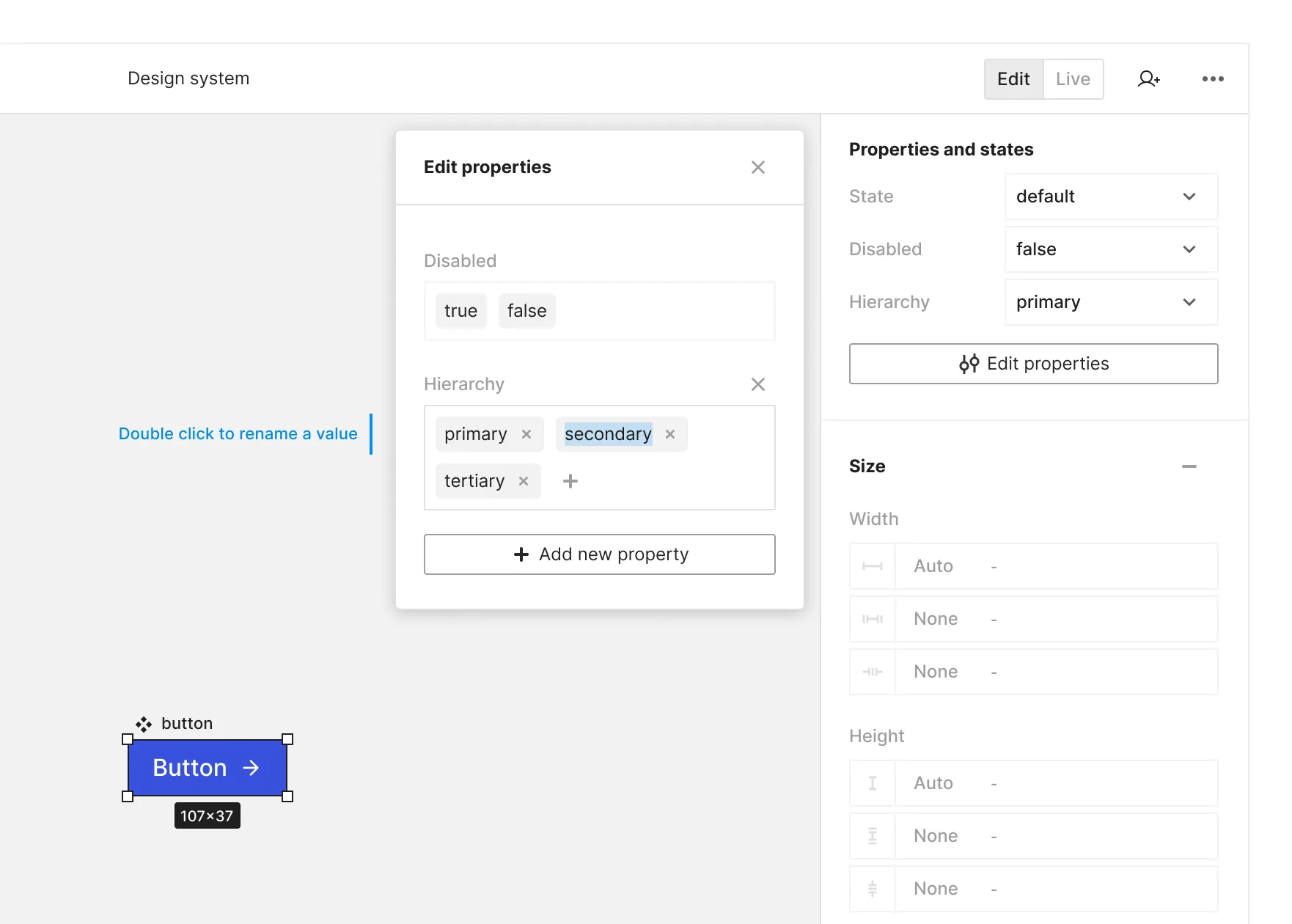
If you want to rename the properties, just double click on the name of the property and it will become editable:

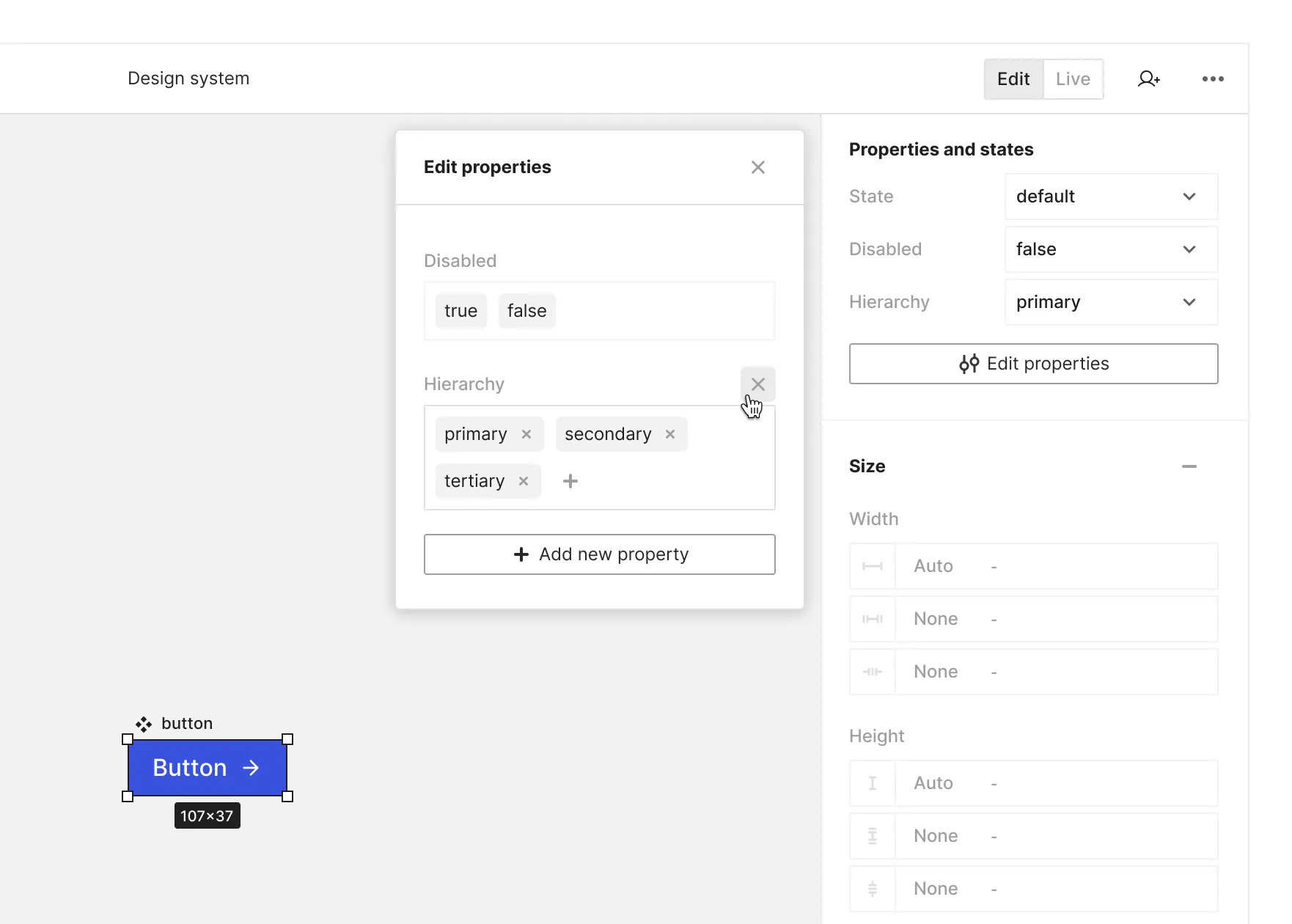
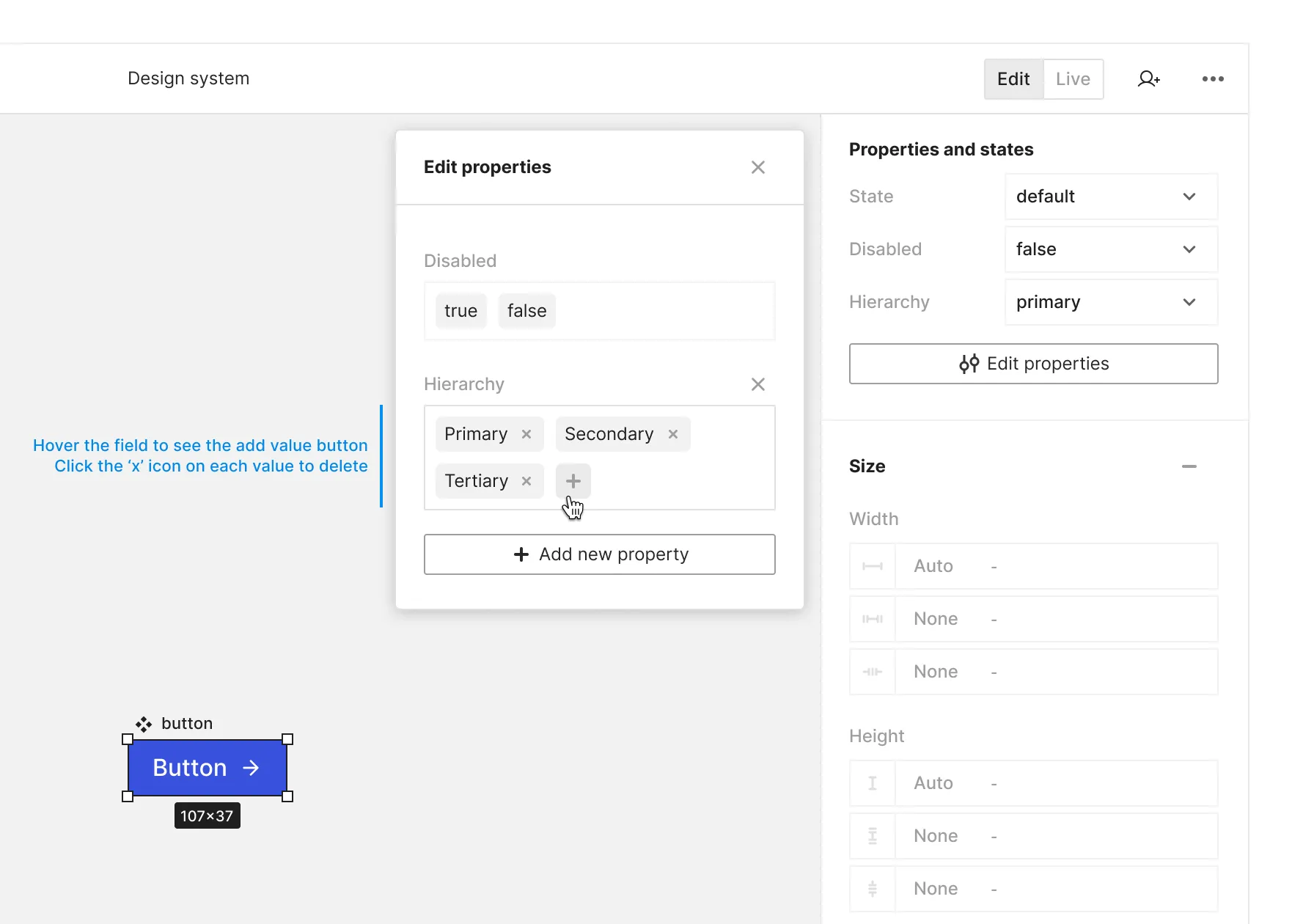
Once you hover a property row, an icon button with ‘x’ will appear on the right side to delete the property

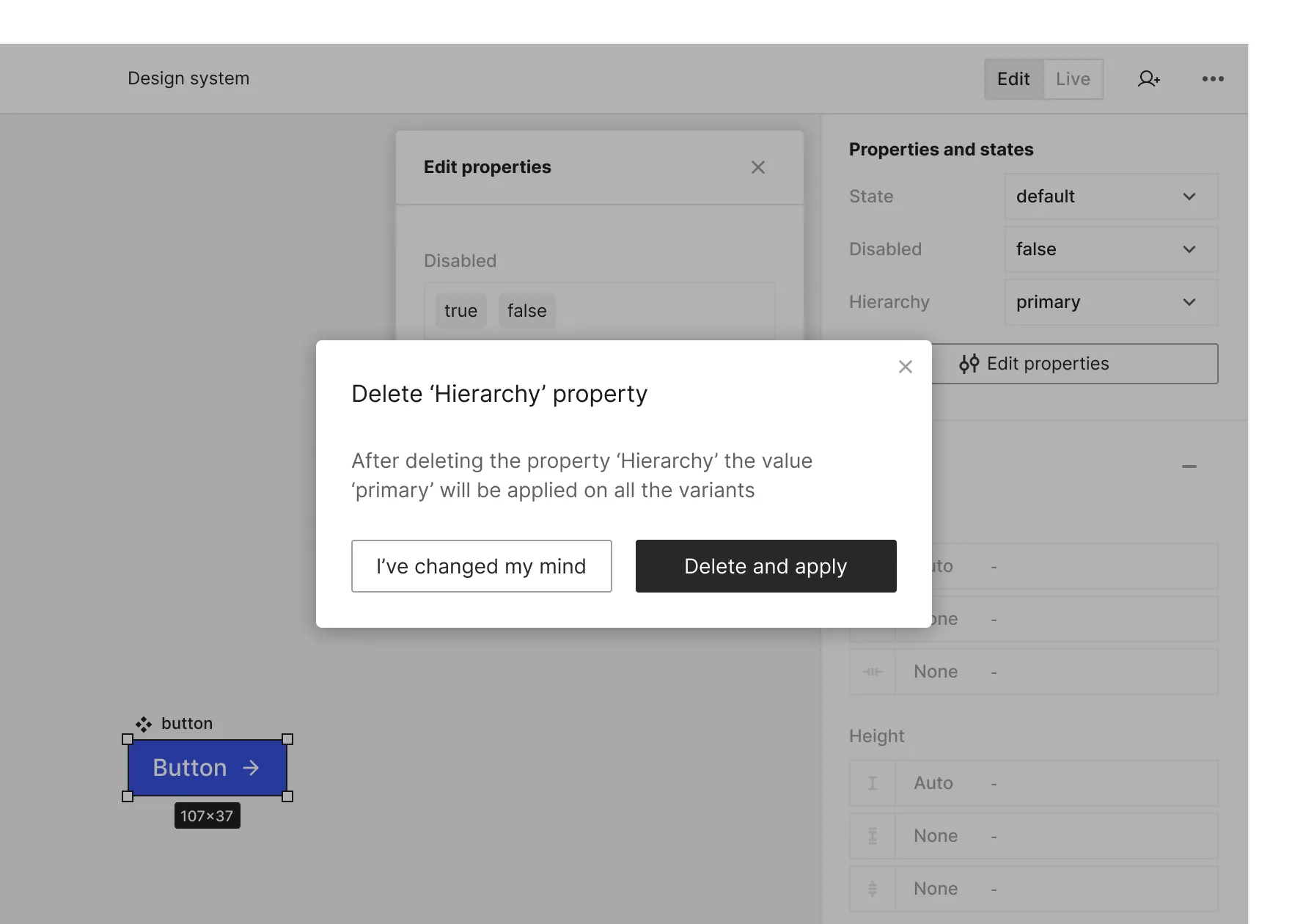
Deleting a property for a component that has instances that use this property is a dangerous action, so you’ll get a dialog box ensuring you understand the ramifications of the action on all the instances, which is that the first value of that deleted property will be applied to all the instances instead of the other values they might have had.

You can also rename each value of the properties that are open for editing, by double clicking the value chip

You can also add and remove a value

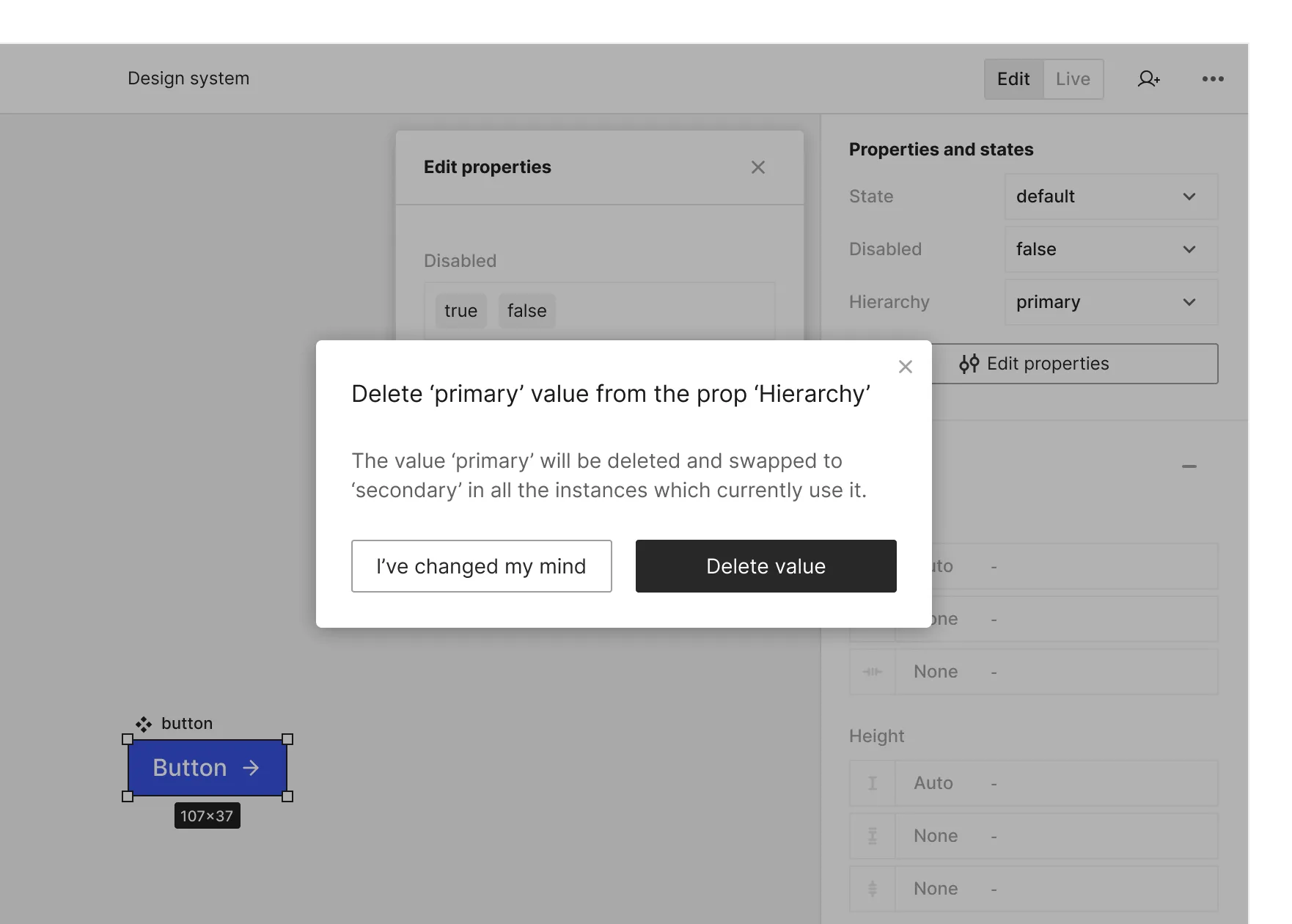
Deleting a value for a component that has instances that use this value is a dangerous action, so you’ll get a dialog box ensuring you understand the ramifications of the action on all the instances, which is that the first value in the property will be applied to all the instances instead of the value you just deleted.

Coming soon:
- Ability to reorder the values by dragging the values chips, and let it be immediately reflected in the variant matrix of the component
- Ability to reorder properties by dragging the property rows, and let it be immediately reflected in the variant matrix of the component.
- Ability to toggle the visibility of the interactive state and the disabled property in the properties module and the variant matrix