Typography
Typography tokens in the Jux Editor
Jux supports typography tokens as a composite token that binds together the following properties:
- Font family
- Font size
- Font weight
- Line height
- Letter spacing

Each of the fields can be tokenized by itself (by pointing to another token of a relevant type)
- Font family - unique font family token
- Font size - dimension token
- Font weight - unique font weight token soon
- Line height - dimension token
- Letter spacing - dimension token
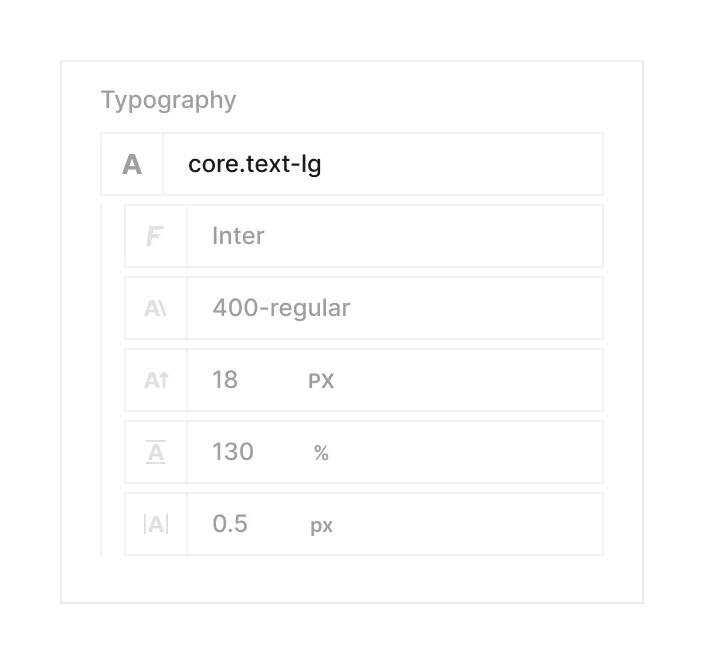
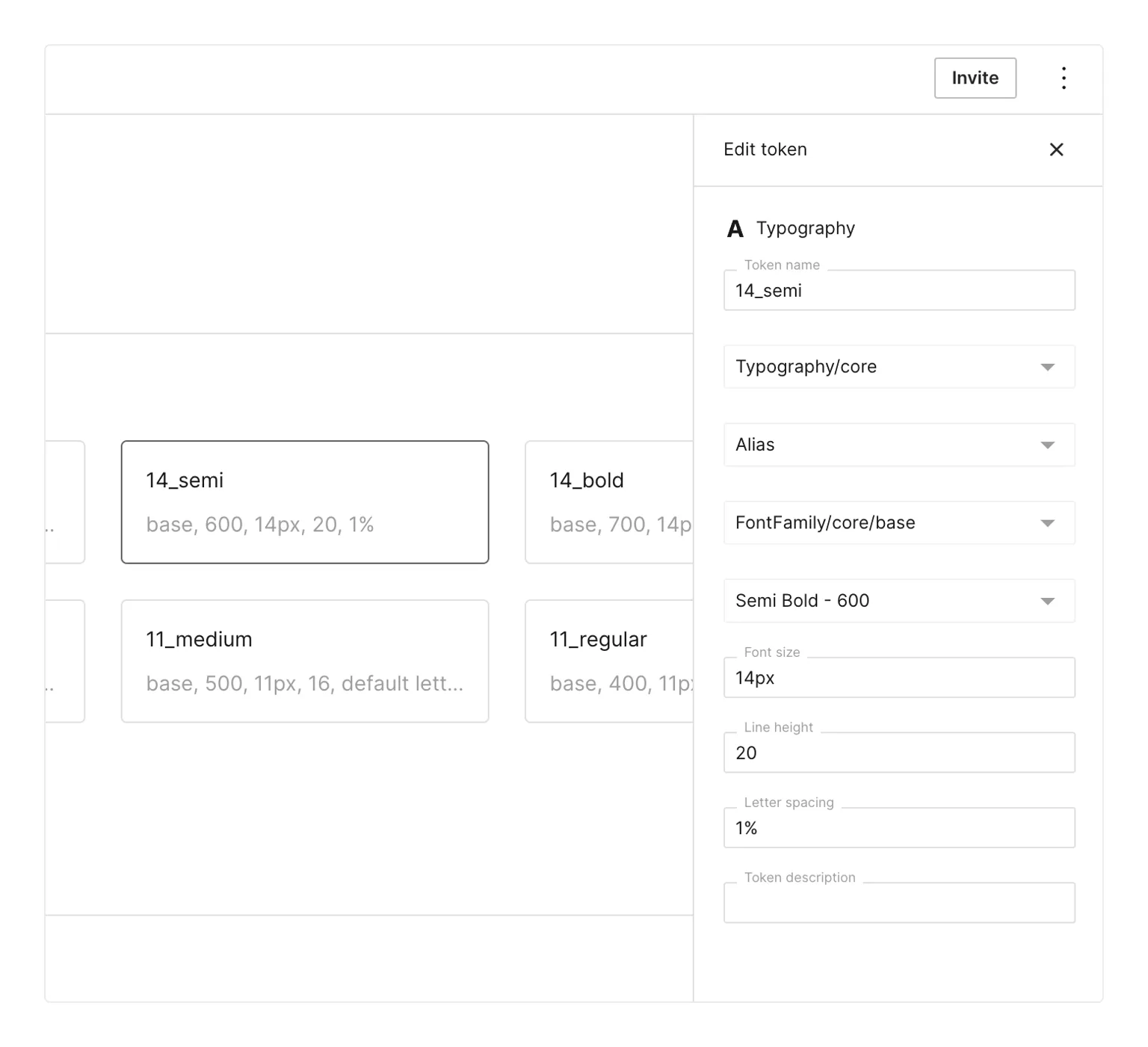
Typography tokens have these fields:
- A name (like blue-500 or primary-bg)
- A folder path (like color/core/blue-500)
- Optional - an alias to another token
- Font family
- Font size
- Font weight
- Optional - Line height
- Optional - Letter spacing
- Optional - description

Typography tokens can only be used in the text module.
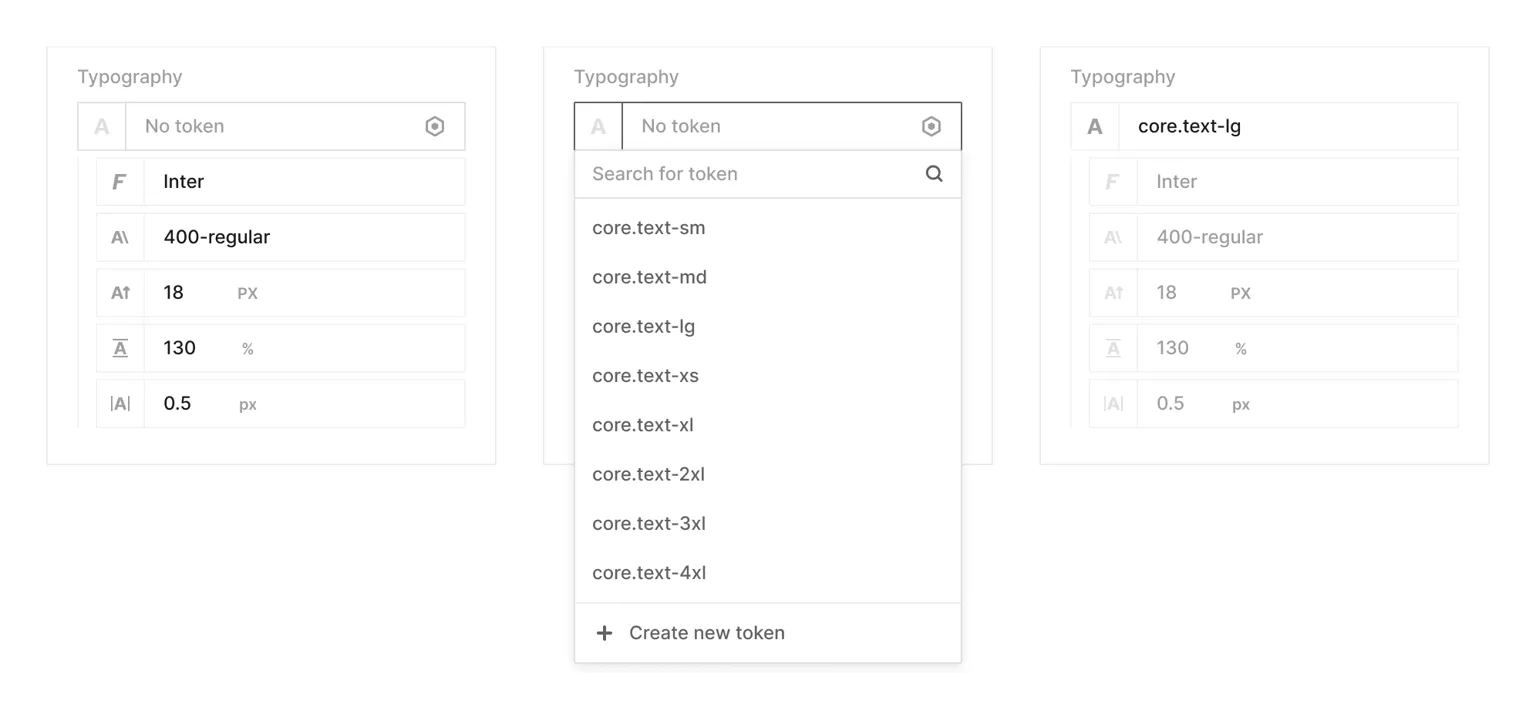
Each typography field can be tokenized by clicking on the ‘token icon button’ that appears on the right side of the field upon hover. When the typography field is tokenized - the 5 subfields are disabled. In order to enable them - the typography token must be detached.

Under the hood
JUX adheres to the W3C Community group’s draft guidelines regarding typography tokens (section 9.7.) and stores the token as a JSON file with the following structure:
{ // Our opinianated structure uses type-based groups at the root level "dimension": { // We like to use core/semantic/specific as the base groups in all token // types, but this group's name can be any valid JSON identifier "core": { // Token names must be valid JSON identifiers, e.g. "Foo", "foo_0", "spacing_xs" "spacing_xs": { // Specifying the type here might seem redundant since the type is used // as the root-level grouping, but this is part of the W3C group's specs "$type": "dimension", "$value": "4px" "$description": "Use only for padding and gaps" } } }}